Wix is the third website builder I looked at, and straight away I'm impressed with it. The home page immediately shows template, each for different types of websites such as beauty care websites and interior decorating websites.
It is possible to then click on these and view them bigger, as well as actually edit them myself. You have to create an account to do so though. This template is specifically for photography, and includes a clear navigation bar at the top, as well as a large space in the middle for an image. I quite like the look of it and might use Wix for my final website.
It has a large amount of features very similar to those of Weebly and Moonfruit. However, one thing it had that is unique is the ability to hire a professional to design your site for you. This could be very helpful for someone who is busy and doesn't have time to make it themselves, or someone who doesn't know how to make a website. Although, I don't know how, but I wouldn't hire a professional. I'd prefer to learn how to do it myself.
Tuesday 26 February 2013
Monday 25 February 2013
Website builders: Weebly
I had a look at Weebly next, as I've seen a few fellow students on my course with sites using it.
Straight away I have a problem, it terms of how it is linked to facebook. I don't like that at all, it makes me think it's not going to be very professional. However, on a good note, it has a video to show you how to create your own website. This is the first website builder I've found with a help video.
Above is the first themes/templates that Weebly shows, and my first impressions aren't exactly good. They all look a bit tacky and unimpressive, and don't seem to work well for showing images. Although they do have clear text and clear navigation buttons.
Above is the list of features Weebly has, and these are all included in the free package. This is far more impressive than the preview of templates, showing a wide range of helpful features. I still can't decide which website builder to use, but if I chose Weebly I will make sure it isn't connected to my facebook.
Straight away I have a problem, it terms of how it is linked to facebook. I don't like that at all, it makes me think it's not going to be very professional. However, on a good note, it has a video to show you how to create your own website. This is the first website builder I've found with a help video.
Above is the first themes/templates that Weebly shows, and my first impressions aren't exactly good. They all look a bit tacky and unimpressive, and don't seem to work well for showing images. Although they do have clear text and clear navigation buttons.
Above is the list of features Weebly has, and these are all included in the free package. This is far more impressive than the preview of templates, showing a wide range of helpful features. I still can't decide which website builder to use, but if I chose Weebly I will make sure it isn't connected to my facebook.
Website builders: Moonfruit
Now I've analysed some live websites, I know what makes them good and bad. So I'm going to look at some website builders and compare what they offer and how their templates suit my needs. The first website builder I have found is Moonfruit:
It offers a large amount of templates to chose from, all of which suit different types of websites depending on what you want. From restaurant website designs, to hotel website designs, and of course photography website designs. I found the photography based ones, and a few others that just caught my eye in general.
The above template would allow images to be nice and large, covering a huge amount of the screen. A vital aspect for my site I think, as well as the section for text at the bottom.
The above template provides good navigation and even has a search bar, which could be helpful for my website. However, I don't like the clothesline presentation of the images, it doesn't look professional in my opinion.
This template is far too busy. I believe there are a lot of photos in one place, they all vary in size and are shoved together like a collage. However, the contact information is in plain site at the bottom and I like that about it.
This last template caught my eye mainly due to the image of the spiral stairs, and makes me think that if I had one of my own photos there it would also stand out. It's a nice big image that spans the entire screen, with a space for the project title on the bottom left clearly in view.
Moonfruit has several different packages available, some for purchase and some for free. The image below shows what is included in the free package, and the cheapest package for purchase.
The price shown is what they charge per month, and as you'd expect the better the package the more money it costs. The most expensive package is £25, which in my opinion isn't as pricey as I thought it would be. One negative of the free, standard and lite packages, are that they don't include the ability to be used on a mobile.
I'm not sure if I will use this website builder or not, but I have found it easy to understand. I plan to decide which I'll use once I've looked at a few other builders.
Sunday 24 February 2013
Website analysis conclusions
After having a look at some active websites, I've compiled a list of things that I think make a good website. It's essential for a photographer to have a website in this day and age, so people can browse through their work and find out what they're all about. A photographers website will possibly be the first thing a potential client sees, so first impressions are important.
Easy navigation
If your website is difficult to navigate there is a major risk viewers won't even bother to try and work it out. Having easy navigation through your website will make for a positive experience overall. Users will be able access specific areas they want too, and avoid any pages they don't want to look at. Navigation is possible the most important part of your website, so making it easy to use is vital.
Up to date content
Photographers are constantly making work, so why shouldn't they update their website regularly? Having work that is years old on your site, may mean it is no longer relevant, and could be taking up space you could use for newer work. A website that is updated perhaps once a week at least, shows potential clients that you are actively working and making an effort to share this work enthusiastically.
Clear information
Most information on a photographers website is either their contact details, or descriptions of their work. How is a user going to know how to contact you if that information isn't clear cut and easy to read? Keeping information clear is simple enough to do, and the websites I've looked at have managed this by keeping their backgrounds white and their text black.
Image size
Some of the websites I have looked at don't quite comply with this aspect. A photographers website is primarily for displaying their work, so the image sizes are important. Having small thumbnails to show a lot of images at the same time, is fair enough and a sufficient way of giving users a choice of where to look. However, at some point these small images need to be seen bigger. By big I mean they need to take up almost the whole screen, as this is really the only way to do the images justice.
Friday 22 February 2013
Website analysis 3
The next few websites I looked at belong to my University tutors; Mark Edwards, Geoff Buono and Matthew Andrew. All three of them are similar in several ways;
Mark Edwards and Geoff Buono both have title pages for their websites, which have to be clicked on before you can enter the whole site. This could be seen as a good idea or a bad, depending on each individual looking at the site. I personally believe that although they look good and give their sites a more professional feel, these pages are not necessarily needed. Some users may find it annoying and not even bother to enter the site. Geoff has a photo on his title page though, which grabs your attention immediately and I quite like it. Whereas Mark simply has his name.
Matthew Andrew's website does not have one of these pages, and gets straight to the point. One of his projects shows up straight away, catching my attention and getting me interested in finding out more about it.
All three websites are easy to navigate around, listing different areas of their sites on the left hand side of the screen. Mark's site is the only one that includes any colour in the background, while Matthew and Geoff have simple white backgrounds. While the plain white makes sure there are no distractions from the work, and does make them look professional, it could be seen as boring by some viewers.
All three sites have a nice amount of images for viewers to look through, and they are presented pretty centrally on the page. My only problem is their size, they aren't particularly big. There is also no option to make them bigger, what you see is what you get so to speak. I would have liked to be able to see them bigger, even if it is only by a little bit.
All three sites have the option to contact the photographers, and it is easy enough to find the buttons for this. Geoff's website is the only one that has a separate page for contacting him, and it has a photo of himself younger. This is a lovely little touch that adds a sense of personality to the site.
However, clicking on the contact button doesn't always work. I clicked on all three, several times and nothing happened. This could be a problem only I had though, so it may not count for much. Overall, I like how all three of these sites look and how easy they are to navigate. There are a good amount of photos on each site, not too many, but not too few either. The only improvement I believe would be beneficial is enlarging the images, maybe creating a slide show presentation like on Stephen Gill's site.
Mark Edwards and Geoff Buono both have title pages for their websites, which have to be clicked on before you can enter the whole site. This could be seen as a good idea or a bad, depending on each individual looking at the site. I personally believe that although they look good and give their sites a more professional feel, these pages are not necessarily needed. Some users may find it annoying and not even bother to enter the site. Geoff has a photo on his title page though, which grabs your attention immediately and I quite like it. Whereas Mark simply has his name.
Matthew Andrew's website does not have one of these pages, and gets straight to the point. One of his projects shows up straight away, catching my attention and getting me interested in finding out more about it.
All three sites have a nice amount of images for viewers to look through, and they are presented pretty centrally on the page. My only problem is their size, they aren't particularly big. There is also no option to make them bigger, what you see is what you get so to speak. I would have liked to be able to see them bigger, even if it is only by a little bit.
All three sites have the option to contact the photographers, and it is easy enough to find the buttons for this. Geoff's website is the only one that has a separate page for contacting him, and it has a photo of himself younger. This is a lovely little touch that adds a sense of personality to the site.
However, clicking on the contact button doesn't always work. I clicked on all three, several times and nothing happened. This could be a problem only I had though, so it may not count for much. Overall, I like how all three of these sites look and how easy they are to navigate. There are a good amount of photos on each site, not too many, but not too few either. The only improvement I believe would be beneficial is enlarging the images, maybe creating a slide show presentation like on Stephen Gill's site.
Tuesday 12 February 2013
Website analysis 2
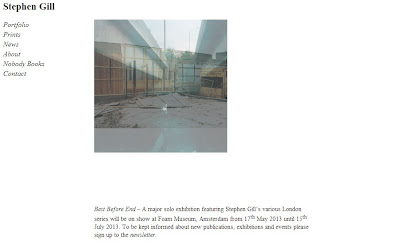
The second website I looked at was Stephen Gill's:
The home page is quite plain, a simple white background with black writing. A photo is also shown, but unlike Parr's website it isn't very big. I would personally prefer the image to be bigger, although a positive point is that the images are on a loop and change regularly.
The portfolio section of the website is pretty clear and easy to navigate, listing the different projects which can then be clicked on:
Once clicked on, the images grow to a much better size. There is a navigation bar at the bottom which allows you to skip to any image you want, and when hovering the mouse over them it gives you a small preview. I really like this feature.
The contact page is easy to find and very easy to understand. There are several ways to contact Gill, and this page also included where to contact for prints. A image is displayed above the information, all of which is centred, this makes it look better in my opinion.
Altogether I like Gill's website, despite how plain it is, this doesn't detract from the overall feel of the site. The navigation is easy to see on the left hand side, making it simple to move through the website and prevents any complications.
The home page is quite plain, a simple white background with black writing. A photo is also shown, but unlike Parr's website it isn't very big. I would personally prefer the image to be bigger, although a positive point is that the images are on a loop and change regularly.
The portfolio section of the website is pretty clear and easy to navigate, listing the different projects which can then be clicked on:
Once clicked on, the images grow to a much better size. There is a navigation bar at the bottom which allows you to skip to any image you want, and when hovering the mouse over them it gives you a small preview. I really like this feature.
The contact page is easy to find and very easy to understand. There are several ways to contact Gill, and this page also included where to contact for prints. A image is displayed above the information, all of which is centred, this makes it look better in my opinion.
Altogether I like Gill's website, despite how plain it is, this doesn't detract from the overall feel of the site. The navigation is easy to see on the left hand side, making it simple to move through the website and prevents any complications.
Sunday 10 February 2013
Website analysis 1
We have been given a task at uni, to look at some different photographers websites and write up reviews on them. The aim of this task is to get me more informed of what photography websites look like and what information they include, as well as what aspects work and what don't. Ultimately, it will help me decide on what platform to use for my own website when I come to make it. The first website I have taken a look at is Martin Parr's:
The first thing I obviously noticed on the home page was the big photograph in the middle. I like that it's big and in your face, it shows you straight away what Parr does and shows that he's proud of his work. The photo changes every so often as well, which is good so it doesn't stay on the same photograph and get boring. I like that his name is in bright red, but I'm less decided on the icons in the top right corner. Here's a better view, with the mouse hovering over one to divulge what its for:
These icons look quite nice, but some of their purposes aren't immediately apparent. Some people may not like to have to hover their mouse over every single icon, and decide to just leave the site altogether.
Parr has a link to his blog, displayed below:
I liked this aspect straight away, especially the archive list on the right. It makes things a lot easier for the user, they can find what they want without having to trawl through pages and pages that aren't helpful to them.
Parr's website has an FAQ page which I think is very helpful and actually rather unique, as I've never seen one on a photographers website before:
Only the questions are displayed, and can be clicked on the retrieve the answer. I think this is a good idea that works a lot better than if the answers were displayed too, it would become much to crowded like that.
The contact page is easy enough to understand and navigate around, including how to contact his studio and him personally:
The text boxes are labelled clearly, and a phone number is displayed on the bottom if someone doesn't wish to fill in these boxes. I like the additional photo on the left with the letter box too, it goes well with the subject of this page and makes it more interesting to look at.
My only problem with Parr's website, is the lack of a portfolio. Yes, he does have some recent work on there, but not any of his older stuff. I would have liked to have seen more of his work, with maybe a small amount of text to go with them. Other than this, I think his website is a pleasing to the eye and a overall success.
Friday 8 February 2013
Placement research:Part 2
The Arts:
This group emphasised how broad the arts can be, and how many opportunities are out there if you look in the right places. Tom Owens was a member of this group and made a mind-map to list the possible jobs available after graduation.
It has become clear through the groups research and my own additional research, that networking and work experience is very important when trying to earn money from your art. Developing friendships and contacts within the industry will get your work notices and could lead to future employment. Gaining work experience could also have similar effects, the more experience you have the better. When it comes to looking for jobs in the arts, and getting the latest art news, The Arts Council website is a great place to visit. Subscribing as a member will allow you to receive almost weekly newsletters, which will list art jobs and news. This is a link advised by group 1: www.artsjobs.org.uk/arts-jobs-listings/
Education:
Group two researched into what a postgraduate would need to do in order to work in education. I have gathered from researching, that you need to obtain a PGCA. This can be done at some universities and colleges, and takes one year full-time to complete, or two years part-time. Through the PGCA you can get a Qualified Teacher Status (QTS), which is needed to teach in any state primary or secondary school. After receiving a PGCA it is possible to go on and obtain a NQT, which stands for Newly Qualified Teacher and results in being observed for a year in a school environment. This can also be completed full-time or part-time, the induction being assessed across the equivalent of three full school terms. At the end of each term, you meet with your induction tutor or head teacher for a formal assessment, which focuses on your progress. It is the head teachers job to report to the local authority (LA) or the Independent Schools Council Teacher Induction Panel (ISCtip), stating whether you have met the core professional standards. In order to become a university lecturer, you need an MA, which requires at least a 2:2 at degree level. Funding for post-graduate study is rather problematic though, an student loans are no longer offered. There are other ways of gaining the funding though, for example:
- University Scholarships - many institutes offer a few scholarships to entice people onto their courses. If these are offered the university will display as such on their website.
- Sponsorship from your Employer - if a person is working, but wants to study part-time, their employer may offer to with course fees or offer more flexible hours.
- Charities and Trusts - grants are sometimes provided by these, usually awarded to students from disadvantaged backgrounds, or students that have achieved continuous academic excellence.
- UK Research Councils - UK Research Councils do fund some research-focused Masters programmes, which then tend to carry over to a PhD. The funding usually covers course fees and a maintenance grant which is tax free.
It is also possible start your own teaching workshop business, or become employed to do so. Becoming employed usually means you need to have a degree and industry experience. If you decide to work for yourself, you need to register as self employed.
Publishing:
The are several jobs in publishing that post-graduates could try for, these just being a few:
- Editor - usually have an input in every aspect of publishing a book, from thinking of an idea all the way to writing on the book jacket.
- Designer - controls what the book will look like and feel like, most publishing houses use freelance designers rather than in house ones. The designed works with the production team to come up with every aspect of the book.
- Production department - usually deal with ordering paper, getting quotes, and negotiating prices on typesetting, printing and binding. They take a manuscript and transform it into a book, working to a strict deadline set by shops.
- Contracts department - make sure that all contract documents are correct and keep with the original agreement created with the author.
- Rights departments - take responsibility for selling rights to people who are interested in buying them – for example, an Asian company might want to translate a book into Chinese and sell it in their market. Translation, serialisation, film/TV rights and merchandising rights are usually owned by the publishing house, but can be sold on if wanted.
- Marketing and publicity - this department is in charge of generating interest in a book, by planning a campaign and producing promotional material. They try to set up promotional events (e.g. book signings) and plenty of press coverage.
Below is a list of publishers found by this group, who offer opportunities within the publishing industry:
Photo labs:
This group found a few different photo labs, but the most well known is London's Metro Imaging, which provides almost every service you could possibly want. Another photo lab found was Genesis Imaging. These both offer printing, framing, mounting, retouching, and film processing. There are several jobs on offer in photo labs:
- Forensic photographer
- Laboratory manager
- Processing machine operator
- Photographic process worker
- Film processing technician
- Photo lab assistant
Non-photographic:
The possibilities for this section are endless really, but one popular option is writing. You don't need a creative writing degree, or a degree in anything actually, many successful writers don't have degrees. Having a degree would be helpful though, and make you stand out in a group of job candidates. Creative writing and poetry are difficult areas to get into though, so journalism is seen as a better route to take. Some newspapers will offer trainee positions, which provide basic training under a training contract. Script writing is another possible path, which tend to be judged more on creativity than qualifications. Cinematography also goes under this category, including cameramen and directors of photography. This website shows a list of job opportunities in the film industry. The roles of art editor, illustrator and art director are also possible options to follow up.
Monday 4 February 2013
Professional Practise Task 1 – Placement research:Part 1
My university course requires me to do a work placement, and our year were organised into six groups. Each group were given an area to investigate; the Arts, Education, Publishing, Commercial photography, photo labs, and non-photographic. I was placed into the commercial photography group, and below is the information we found.
What classes you as a commercial photographer?
• Money can be paid for the photograph, or the subject in the photograph.
• Work is not classed as art.
• Organisations with a specific budget may employ a photographer.
• Working to a time scale and specific brief.
• Draws from and influences high art as well as popular culture.
• Collaboration between the image maker and company/person setting the brief.
• Combining business + creativity.
• E.g. Nadav Kander worked with Take That
• Money can be paid for the photograph, or the subject in the photograph.
• Work is not classed as art.
• Organisations with a specific budget may employ a photographer.
• Working to a time scale and specific brief.
• Draws from and influences high art as well as popular culture.
• Collaboration between the image maker and company/person setting the brief.
• Combining business + creativity.
• E.g. Nadav Kander worked with Take That
How to Find Commercial Photography Leads and Work:
If you are starting out in commercial photography, it can be difficult to get work and find clients. As a self-starter, most professional commercial photographers have had to overcome this first hurdle before they can become a success. Whatever role you would like to play in the field of commercial photography (freelancer, agency stock photographer or employee), there are a few tips that you can follow in order to find work and employment.
If you are starting out in commercial photography, it can be difficult to get work and find clients. As a self-starter, most professional commercial photographers have had to overcome this first hurdle before they can become a success. Whatever role you would like to play in the field of commercial photography (freelancer, agency stock photographer or employee), there are a few tips that you can follow in order to find work and employment.
Materials Needed
• Camera, preferably digital
• A portfolio
• A degree
• A good eye
• Attention to detail
• A neat and tidy appearance
• Camera, preferably digital
• A portfolio
• A degree
• A good eye
• Attention to detail
• A neat and tidy appearance
Collect a Portfolio
No client will take you seriously unless you have an extensive portfolio to present to them. You should gather together any previous work that you have done, plus any stock shots that you have taken, with a brief text explaining the purpose of the photo and any detail of the work involved. Some well-known photographers have entered the field by submitting their portfolios to magazines and famous photographers.
No client will take you seriously unless you have an extensive portfolio to present to them. You should gather together any previous work that you have done, plus any stock shots that you have taken, with a brief text explaining the purpose of the photo and any detail of the work involved. Some well-known photographers have entered the field by submitting their portfolios to magazines and famous photographers.
We found a list of agencies that commercial photographers can sign up to. It is a good idea to call the recruitment consultant at least once a week, because this will allow you to build a relationship with them. They’re much more likely to remember you this way, and will think of you when the next job comes in.
http://www.martinmedia.co.uk/
http://jobs.guardian.co.uk/st/jobs-photography.html
http://www.creativematch.com/directory/Recruitment/
http://www.monster.co.uk/
http://www.reed.co.uk/
http://www.creativerecruitment.co.uk/
http://www.nucreativetalent.co.uk/
www.formrecruitment.com/creative
www.impact-london.com/
www.redsofalondon.com/
www.majorplayers.co.uk
http://www.creativepool.co.uk/
www.ipswichrecruitmentagency.co.uk/
www.profilescreative.com/
www.polkadotfrog.co.uk/
http://www.martinmedia.co.uk/
http://jobs.guardian.co.uk/st/jobs-photography.html
http://www.creativematch.com/directory/Recruitment/
http://www.monster.co.uk/
http://www.reed.co.uk/
http://www.creativerecruitment.co.uk/
http://www.nucreativetalent.co.uk/
www.formrecruitment.com/creative
www.impact-london.com/
www.redsofalondon.com/
www.majorplayers.co.uk
http://www.creativepool.co.uk/
www.ipswichrecruitmentagency.co.uk/
www.profilescreative.com/
www.polkadotfrog.co.uk/
Subscribe to:
Posts (Atom)